如何只用你的 iPhone 和你的手指畫出令人驚嘆的插圖
如何用 iphone 和手指繪製任何人都可以做的插圖法。
這一次,對於那些想畫好但不知道如何畫的人,我將介紹如何用 iPhone 和手指畫好。します。
即使像我這樣完全不會畫畫的人也可以用這種方法像專業人士一樣畫畫。ます。
繪圖準備
準備好你要畫的圖
首先,準備好你要畫的照片和圖片,以保存在你的iPhone上的形式。い。
動漫海賊王或風景自畫像中的任何東西都可以。ん。

比如我這個例子,我喜歡動漫妖精的尾巴,所以就借用了原作者真島浩的塗鴉。した。
下載應用程序


下一個從這裡ら「生育口袋」請下載名為。
不幸的是,此應用程序將收費(文章發佈時為 360 日元)す。
我認為有各種免費的應用程序,但我自己只用過這個,所以這次我將使用這個應用程序來介紹它。ます。
進行圖層設置
下載完成後,下載應用程序並顯示首頁す。
點擊右上角按鈕添加頁面しょう。

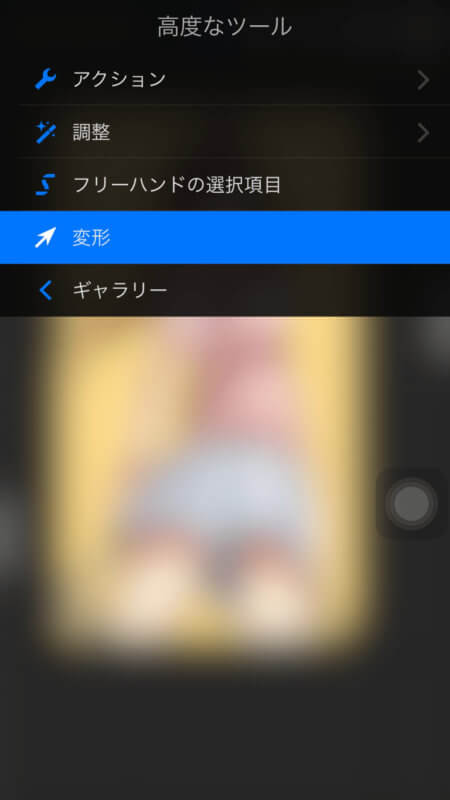
添加後,這次按左上角的雷標按鈕します。

將出現一個高級工具,因此從中選擇一個操作す。

「選擇插入現有照片並選擇您首先選擇的圖像ます。

然後您可以更改圖像サイズ,調整サイズ以使其適合屏幕す。


如果難以確定圖像位置,可以通過從左上方的雷標進行變換來稍後調整能です。
變形後點擊右上角第二層按鈕す。

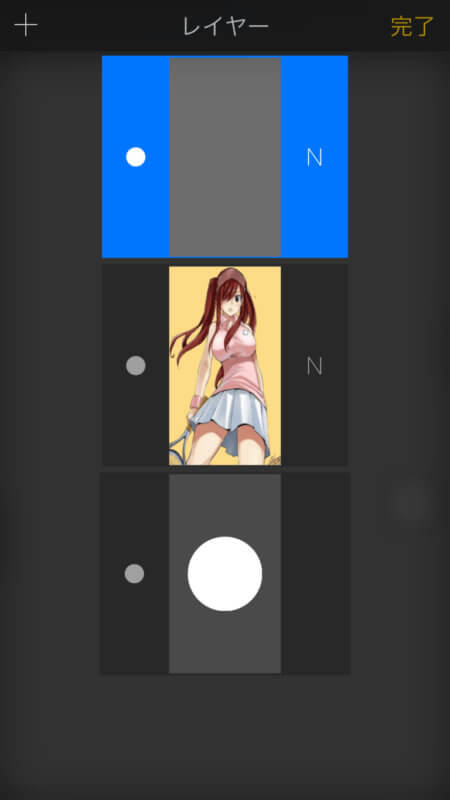
這次,點擊左上角的圖層添加按鈕創建一個新圖層します。

然後選擇新圖層為藍色,點擊右上角的完成 藍色表示這是你現在正在編輯的圖層します。
您可以通過觸摸圖層的左側來打開/關閉,但是沒有它它不會顯示在草圖屏幕上。ります。
這次,添加一張照片和一個新圖層,然後繼續選擇藍色的新圖層めます。

繪圖筆設置

接下來,觸摸右上角的顏色按鈕來調整筆的顏色す。
你可以在這裡選擇你喜歡的顏色。
我不知道什麼顏色好,但我的情況,我暫時選擇了黑色。た。
接下來是筆的サイズ。
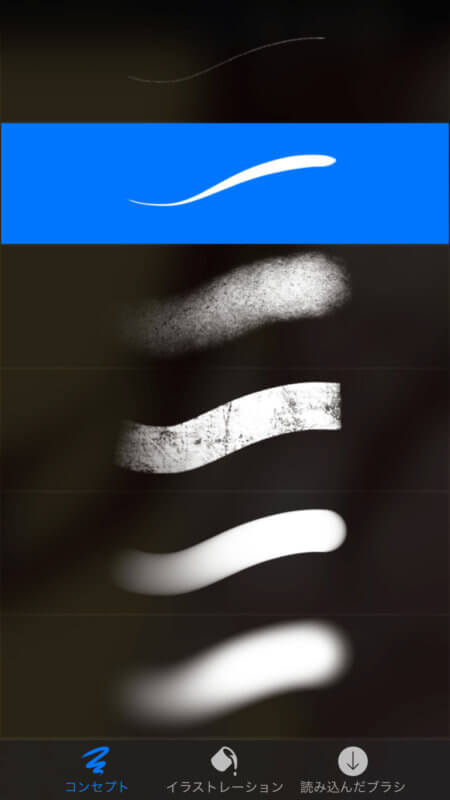
如果你觸摸中間的筆形按鈕,你會看到這樣一個筆選擇屏幕。

有多種類型,但右下角的是用來畫線的概念,中間的是用來給插圖上色的。れます。
一開始我是選概念圖最上面的細線寫的,但是看起來不像動漫插畫,所以就選了從上面數第二條。した。
其他操作說明
接下來是操作說明。
放眼望去,左右兩端都有牆壁之類的東西す。

左邊是調節筆的粗細,可以邊觸摸邊上下移動來調節。す。

右邊是調整濃度的,可以用同樣的方式觸摸上下移動來調整。す。

此外,整個圖層可以用兩根手指縮放,因此請根據需要使用它。ます。


然後,一邊重複放大和縮小,一邊沿著拍攝的照片的線條簡單地書寫。きます。。
實際上畫
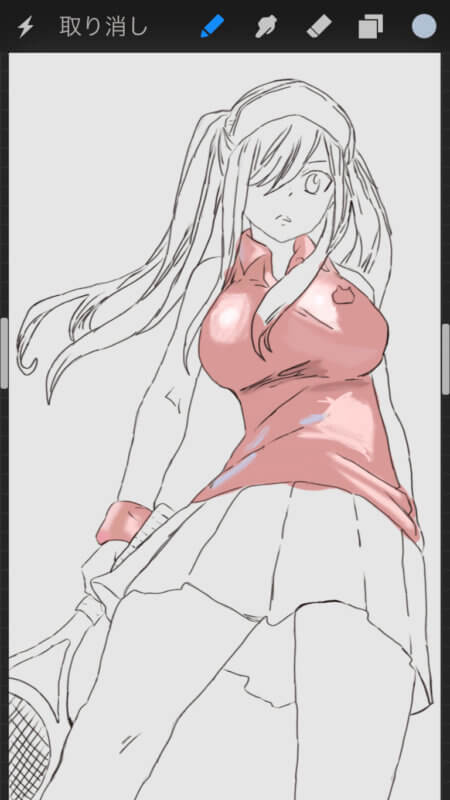
畫線

這是我想出的。
著色方法
完成後我會給它上色。
上色的時候,如果混合了會很混亂,所以重新新建一個圖層,把它調成藍色,選中。します。
這一層的上下順序是讓最上面的顯示在最上面す。

塗色時,如果在拍攝的照片中按住想要拍攝的顏色,顏色就會發生變化,因此如果直接使用顏色,可以按照與拍攝的照片相同的方式進行創作。ます。
另外,請根據此時拍攝的照片調整筆的類型和粗細。さい。
我對藝術一無所知,所以我用自己的方法。りました。
之後,用右上第3個橡皮擦擦掉畫過的地方,用不同類型的筆把顏色調和好。ます。
外套層
如果你這樣做,它看起來像這樣,線條可能會突出,但如果另一層覆蓋在突出部分上,它就不會可見。ます。

頭髮層
喜歡這個頭髮部分和、

裙層
裙子部分、

皮膚層
皮膚的一部分、

球拍層
我會給球拍部分上色。

完成背景層成
然後創建一個背景層,這樣就完成了大概需要4個小時左右ました。

保存方法
完成後,從左上角的高級工具中選擇圖庫並返回到 TOP 屏幕す。
按左上角的齒輪選擇要保存的頁面,並從左下角的輸出屏幕以各種格式保存す。
視頻提取
其中,有一個按鈕可以讓你在快進視頻中從頭畫到尾,所以這次我把它作為獎勵發布。ます。https://youtu.be/Lmjwy-foPMQ
概括
使用這種方法,任何人都可以輕鬆畫出像樣的圖畫。す。
就是用手指和iphone畫的,眼睛累了,沒看清全貌,一直在畫線條和上色,我覺得還不錯思います。
越來越有趣了,所以我正在考慮購買 iPad 和手寫筆哈哈(笑)
Rasicalのおすすめ商品

フェアリーノヴァ 2
-196度、NASA使用断熱材×発熱テクノロジー、薄くて軽い万能ジャケット

GrowSpica Pro
人間工学に基づいて作られた、姿勢を保つ超集中ワークチェア

フェアリーノヴァ掛け布団
寒い冬もこれ一枚!宇宙断熱×先端技術、わずか3cmで軽くて暖かい、快適睡眠な掛け布団。

