すごいと言わせるイラストを、iPhoneと指だけで誰でも描ける方法
誰でも出来る、iphoneと指でイラストを書く方法。
今回は、絵を上手く描いてみたいけど、どうやって描けばよいか分からない人に向けて、iPhoneと指だけで誰でも出来る上手く絵を描く方法についてご紹介します。
私みたいな全然絵が描けない人でも、この方法を使えば驚くほど綺麗に、プロみたいに描けます。
描くまでの準備
描いてみたい絵を用意する
まずは、あなたが描いてみたい写真や絵をiphoneに保存する形で用意してください。
アニメのワンピースや風景、自画像などなんでも構いません。

例えば、私の場合はフェアリーテイルというアニメが好きなので、原作者の真島ヒロ先生の落書きをお借りしました。
アプリをダウンロードする


次は、ここから「procreate pocket」というアプリをダウンロードしてください。
ただこのアプリ、残念ながら有料(記事投稿時360円)になります。
無料のアプリも色々あると思いますが、私自身がこれしか使ったこと無いので、今回はこのアプリを使ってご紹介します。
レイヤー設定を行う
ダウンロードが完了したら、アプリをダウンロードしてTOPページを表示させます。
右上にある「+」ボタンをクリックしてページを追加しましょう。

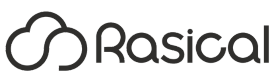
追加したら、今度は左上にある「雷」マークのボタンを押します。

高度なツールというものが出てきますので、その中からアクションを選択します。

「既存の写真を挿入」を選択し、はじめに選んだ画像を選択します。

そうすると画像サイズを変更可能になりますので、画面に適切に収まるようにサイズ調整します。


画像位置が決めにくい場合は、後からでも左上の「雷」マークから変形で調整は可能です。
変形が終わったら、次は右上から2つ目のレイヤーボタンをクリックします。

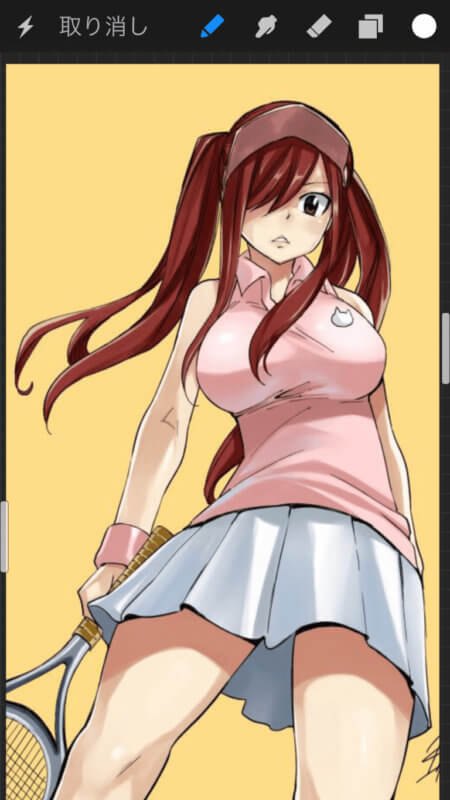
今度は左上のレイヤー追加「+」ボタンをタッチして新規レイヤーを作成します。

そして、新規レイヤーを青色になるように選択し、右上の完了をタッチします。青色は今編集するレイヤーであることを意味します。
レイヤーの左側にある◯はタッチすると有無の切替え出来ますが、◯がないとスケッチ画面に表示されなくなります。
今回は、写真と新規レイヤーに◯をつけて、新規レイヤーを青色選択した状態で進めます。

描くためのペン設定

次にペンの色の調整をするため、右上のカラーボタンをタッチします。
ここで好きな色を決めることが出来ます。
何色が良いかは分かりませんが、私の場合とりあえず無難な黒を選択しました。
次はペンのサイズです。
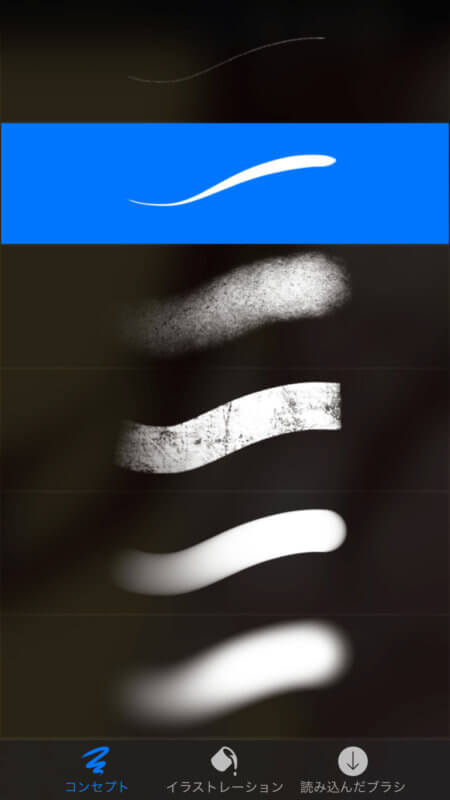
ちょうど中央にあるペン型のボタンをタッチするとこのようなペン選択画面になります。

色々種類がありますが、右下がコンセプトで、線を引く時に使うもの、真ん中がイラストレーションで色塗るときに使うものだと思われます。
はじめはコンセプトの一番上の細い線を選んで書いていましたが、アニメイラストぽくならなかったので、上から2番目のこちらをチョイスしました。
その他操作説明
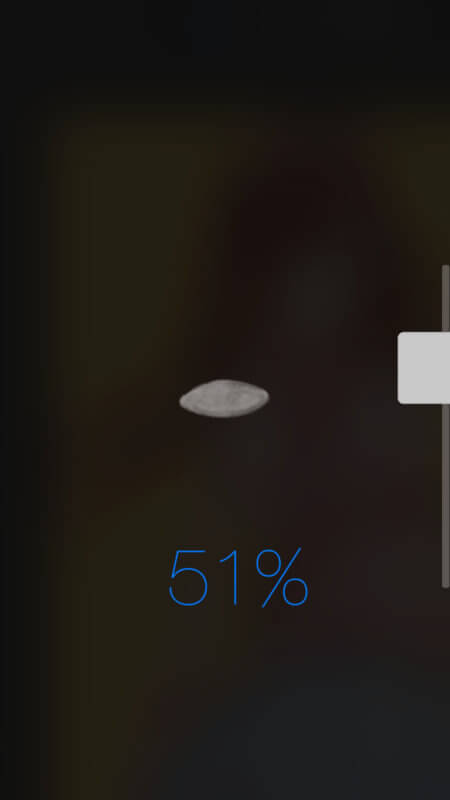
続いて操作の説明です。
全体を見渡すと、左右両端に壁みたいなものがあります。

左側はペンの太さを調整するもので、タッチしたまま上下に左右すると調整が可能です。

右側は濃度を調整するもので、同じようにタッチしたまま上下することで調整できます。

また、レイヤー全体を指2本で拡大縮小が可能ですので、必要に応じて使っていきます。


それでは、拡大縮小を繰り返しながら、取り込んだ写真の線の通りに、ひたすら書き込んでいきます。。
実際に描いてみる
線画

そうして出来たものがこちらです。
色付け方法
ここまでできたら色付けをします。
色付けの際は、混ざってしまうとややこしいので、再び新しいレイヤーを作り、青色にして選択します。
このレイヤーの上下の順番は、上にあるものがそのまま上に表示されるようになっています。

色付けの際は、取り込んだ写真の取り込みたい色を長押しすると色が変わりますので、そのまま色を使うと取り込んだ写真と同じように作成できます。
また、この時に取り込んだ写真に合わせて、ペンの種類や太さの調整なども随時行ってください。
もともと美術については知識はないので私のやり方ですが、レイヤーごとに分けているので、線も気にせずに、使っている色を適当に色づけをして、塗りました。
後から塗りすぎた所は、右上から3番目の消しゴムで消して、ペンの種類を使い分けてうまいこと色をなじませます。
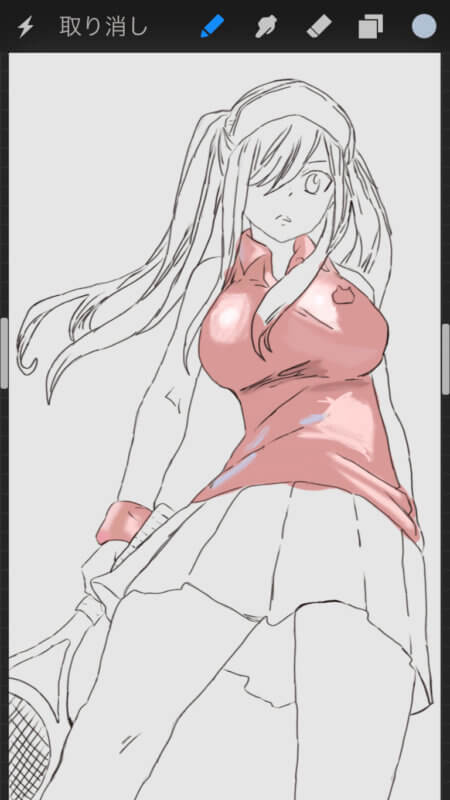
上着レイヤー
そうするとこんな感じになります。線は飛び出ていたりしますが、飛び出た部分に別のレイヤーが被されば見えなくなります。

髪の毛レイヤー
こんな感じで髪の毛部分や、

スカートレイヤー
スカート部分、

肌のレイヤー
肌の部分、

ラケットレイヤー
ラケット部分を色塗りしていきます。

背景レイヤー、完成
そして、背景レイヤーを作って、こんな感じで完成となります。多分4時間位かかりました。

保存方法
完成したら、左上の高度なツールからギャラリーを選択してTOP画面に戻ります。
左上の歯車を押して、保存したいページを選択して左下の出力画面から色々な形式で保存ができます。
動画抽出
その中に、最初から最後までどのようにして描いたか早送りで動画にしてくれるボタンがあるので、今回はそちらもオマケで載せておきます。https://youtu.be/Lmjwy-foPMQ
まとめ
この方法を使えば、誰でも簡単にそれなりの絵が描けちゃいます。
ただ指とiPhoneだけでこれを描いたので、目が疲れますし、全体像を把握せず線や色塗りをしていたので、絵のスキルを成長させたいのなら、ipadでスタイラスペンを使ってやったほうが良いと思います。
楽しくなってきたので、私はiPadとスタイラスペンの購入を検討しています(笑)